Timer Component In React Js . We use react hooks like usestate,. React hooks is the new. we can create a countdown timer using react hooks and the setinterval method of javascript. in this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. Then, create a react arrow function component with the same. Displays the elapsed time while taking the quiz and displays the. To accomplish this, we’ll leverage the popular react library along with. In your src folder, create a new file called timer.js. react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. create timer component. In this tutorial, you will learn how to build a timer using react hooks. build a timer with react hooks.
from github.com
Displays the elapsed time while taking the quiz and displays the. In your src folder, create a new file called timer.js. Then, create a react arrow function component with the same. we can create a countdown timer using react hooks and the setinterval method of javascript. To accomplish this, we’ll leverage the popular react library along with. In this tutorial, you will learn how to build a timer using react hooks. in this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. React hooks is the new. react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. We use react hooks like usestate,.
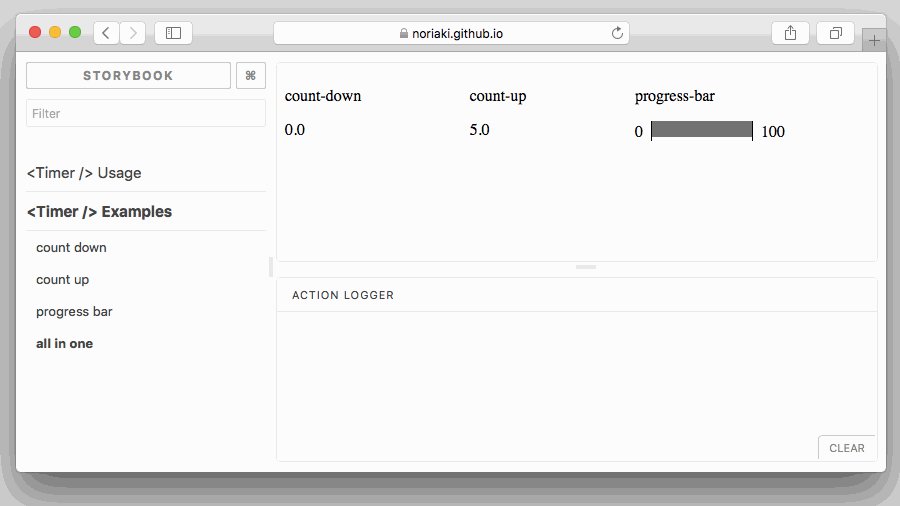
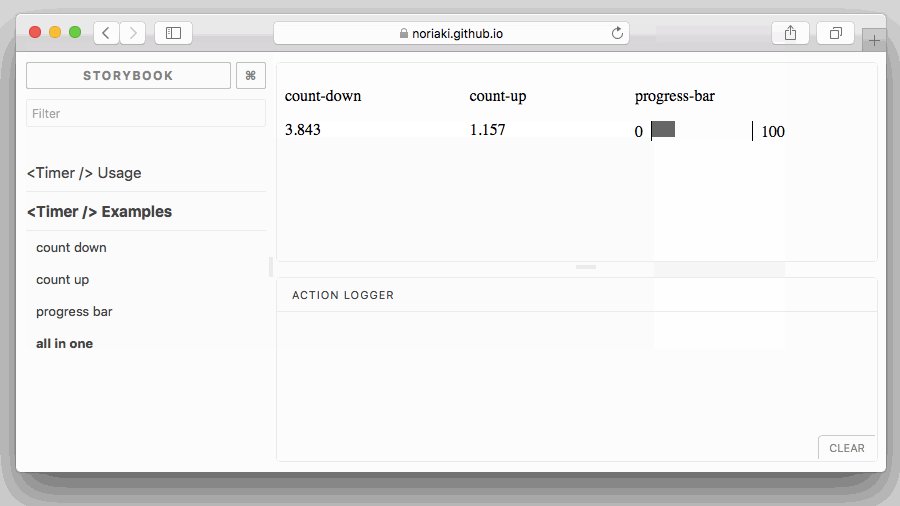
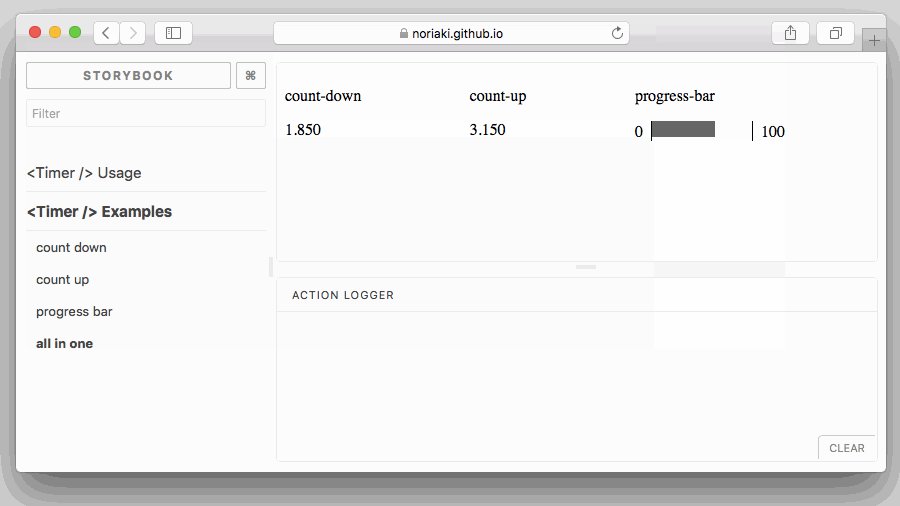
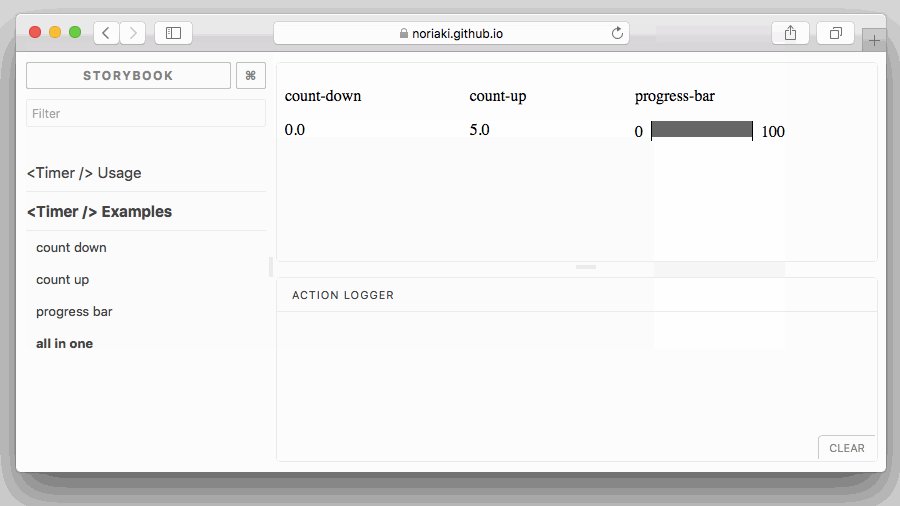
GitHub A timer component for React
Timer Component In React Js react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. Displays the elapsed time while taking the quiz and displays the. In your src folder, create a new file called timer.js. React hooks is the new. build a timer with react hooks. create timer component. Then, create a react arrow function component with the same. react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. In this tutorial, you will learn how to build a timer using react hooks. we can create a countdown timer using react hooks and the setinterval method of javascript. We use react hooks like usestate,. in this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. To accomplish this, we’ll leverage the popular react library along with.
From webjose.hashnode.dev
Learn how to create a timer component in React and compare to Svelte. Timer Component In React Js Displays the elapsed time while taking the quiz and displays the. we can create a countdown timer using react hooks and the setinterval method of javascript. create timer component. react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. In this tutorial, you will learn how to. Timer Component In React Js.
From www.sexiezpicz.com
Build A Countdown Timer With React Typescript Next Js Hooks Youtube Timer Component In React Js In this tutorial, you will learn how to build a timer using react hooks. To accomplish this, we’ll leverage the popular react library along with. build a timer with react hooks. in this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. we can create. Timer Component In React Js.
From www.youtube.com
React JS Countdown Timer with SVG Animation YouTube Timer Component In React Js in this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. Displays the elapsed time while taking the quiz and displays the. To accomplish this, we’ll leverage the popular react library along with. create timer component. In your src folder, create a new file called timer.js.. Timer Component In React Js.
From timetoprogram.com
How to Create OTP Countdown Timer in React JS Time To Program Timer Component In React Js In this tutorial, you will learn how to build a timer using react hooks. Then, create a react arrow function component with the same. build a timer with react hooks. To accomplish this, we’ll leverage the popular react library along with. In your src folder, create a new file called timer.js. Displays the elapsed time while taking the quiz. Timer Component In React Js.
From www.vrogue.co
An Svg Based Visual Countdown Timer In React Vrogue Timer Component In React Js build a timer with react hooks. In this tutorial, you will learn how to build a timer using react hooks. we can create a countdown timer using react hooks and the setinterval method of javascript. React hooks is the new. Displays the elapsed time while taking the quiz and displays the. in this tutorial, you will create. Timer Component In React Js.
From www.vrogue.co
Otp Countdown Timer In React Learn Programming vrogue.co Timer Component In React Js Displays the elapsed time while taking the quiz and displays the. react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. We use react hooks like usestate,. create timer component. To accomplish this, we’ll leverage the popular react library along with. we can create a countdown timer. Timer Component In React Js.
From www.youtube.com
React Js Countdown Timer made easy YouTube Timer Component In React Js In your src folder, create a new file called timer.js. Displays the elapsed time while taking the quiz and displays the. Then, create a react arrow function component with the same. build a timer with react hooks. we can create a countdown timer using react hooks and the setinterval method of javascript. react timer hook is a. Timer Component In React Js.
From www.youtube.com
How To Create OTP Countdown Timer in React JS YouTube Timer Component In React Js To accomplish this, we’ll leverage the popular react library along with. build a timer with react hooks. In your src folder, create a new file called timer.js. react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. In this tutorial, you will learn how to build a timer. Timer Component In React Js.
From andydunkel.net
React Timer with setInterval in components › Timer Component In React Js In this tutorial, you will learn how to build a timer using react hooks. We use react hooks like usestate,. React hooks is the new. To accomplish this, we’ll leverage the popular react library along with. Then, create a react arrow function component with the same. we can create a countdown timer using react hooks and the setinterval method. Timer Component In React Js.
From blog.openreplay.com
Build a React Timer Application with useRef Timer Component In React Js create timer component. we can create a countdown timer using react hooks and the setinterval method of javascript. React hooks is the new. In this tutorial, you will learn how to build a timer using react hooks. To accomplish this, we’ll leverage the popular react library along with. build a timer with react hooks. react timer. Timer Component In React Js.
From www.youtube.com
React.js Tutorial Coding a Simple Timer Component (for Beginners Timer Component In React Js React hooks is the new. To accomplish this, we’ll leverage the popular react library along with. build a timer with react hooks. react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. we can create a countdown timer using react hooks and the setinterval method of javascript.. Timer Component In React Js.
From www.youtube.com
React js Projects for Beginners 2020 React js Timer Frontend Codes Timer Component In React Js Displays the elapsed time while taking the quiz and displays the. react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. Then, create a react arrow function component with the same. build a timer with react hooks. In your src folder, create a new file called timer.js. . Timer Component In React Js.
From upmostly.com
How To Use React Native Timer (Example Code) Upmostly Timer Component In React Js we can create a countdown timer using react hooks and the setinterval method of javascript. Displays the elapsed time while taking the quiz and displays the. React hooks is the new. In this tutorial, you will learn how to build a timer using react hooks. In your src folder, create a new file called timer.js. build a timer. Timer Component In React Js.
From github.com
GitHub reactz/reacttimer A simple react timer component Timer Component In React Js Displays the elapsed time while taking the quiz and displays the. Then, create a react arrow function component with the same. In your src folder, create a new file called timer.js. we can create a countdown timer using react hooks and the setinterval method of javascript. We use react hooks like usestate,. build a timer with react hooks.. Timer Component In React Js.
From awesomeopensource.com
React Timer Advanced Timer Component In React Js Displays the elapsed time while taking the quiz and displays the. In your src folder, create a new file called timer.js. in this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. create timer component. We use react hooks like usestate,. react timer hook is. Timer Component In React Js.
From blog.bitsrc.io
Build a Reusable Timer Component With React and Bit by Chidume Nnamdi Timer Component In React Js Displays the elapsed time while taking the quiz and displays the. we can create a countdown timer using react hooks and the setinterval method of javascript. react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. We use react hooks like usestate,. build a timer with react. Timer Component In React Js.
From linuxhint.com
How to create a component in React.js Timer Component In React Js Displays the elapsed time while taking the quiz and displays the. react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. In your src folder, create a new file called timer.js. create timer component. To accomplish this, we’ll leverage the popular react library along with. We use react. Timer Component In React Js.
From reactjsexample.com
An SVGbased visual countdown timer in React Timer Component In React Js In your src folder, create a new file called timer.js. Displays the elapsed time while taking the quiz and displays the. React hooks is the new. react timer hook is a custom react hook, built to handle timer, stopwatch, and time logic/state in your react component. In this tutorial, you will learn how to build a timer using react. Timer Component In React Js.